Experiment With “Include” PHP
Maintaining a large website such as Satzuma can become time consuming. Using “include” can take the website to the next stage of modular design. Imagine having to write 1 line of code into a php file instead of having to copy & paste the same piece of code across 70 pages, worse still… imagine that piece of code had a typo – across all 70 pages! You start to get the idea – the horror. Using PHP include can reduce the time consuming method of copy and paste, shorten time, and take your website to that next stage of design (Or look at a CMS system). With this Include method, the information you amend in one file can change across multiple webpages, just to name a couple of ideas you can use this for navigation, footers, banner adverts and much more. I cannot emphasise how much easier this will make your life when working on larger projects. Change once to update many!
How To Go About It
As a rough example we are going to make a footer module. We also have the main document that will “include” pull in, integrate, import a file from your website.This tutorial/experiment will assume you already have prior knowledge of setting your website up with root folders etc, if you need some more help with this please follow these tutorials.
https://helpx.adobe.com/dreamweaver/how-to/first-website-part1.html
Or PHP
http://php.net/manual/en/tutorial.php
You Will Need:
- The main file (The parent/master)- An external footer file (why not add some styling to your html?)
- one line of code, which you will embed into the parent folder.
- A space to upload/test your experiment. (domain and hosting)
Stage 1 - Parent File
We will treat this file as the master file, the parent which pulls in the external modules to construct the page. Remembering that if you are using this modular method for constructing your website it will make life much more efficient.Why not call your parent file ‘master.php’
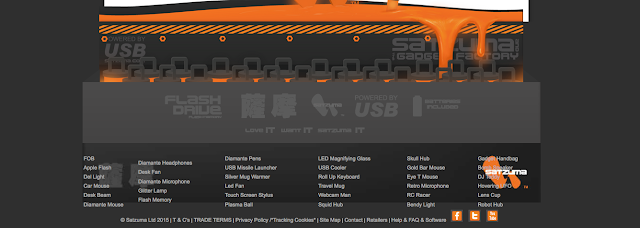
This image shows (with straying CSS, bleurgh! ) the master.php and Product-footer-test.html working together... or popping out of the bottom.

Stage 2 - Footer File
I have used the footer in the example, as this area of the website has frequent updates with new products and information constantly being change and added, and it is spread across the entire website… As you can see, all styling is added to this queasy example with the accursed table! Any changes or modifications will be included in the master file once you add the “include” piece of code to the master file. So what you change here (the footer file) will be visible once you come to uploading all of the files and testing the file. So... Design and build your footer file and add you styling to it. 
Stage 3 - The Simple Piece of Code to Paste Into Your Master PHP file.
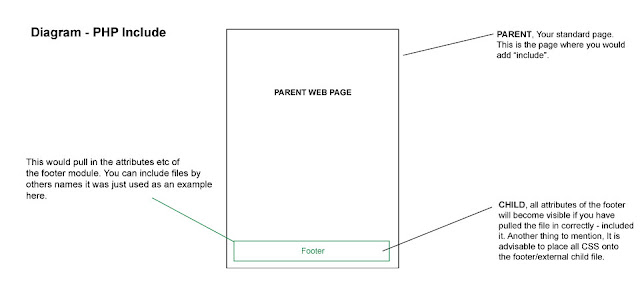
The image below shows in red where the piece of "include" code sits. So, imagine you have made a hollow space on your webpage, in the hollow space you are going to add this code to the bottom. As shown.
Product-footer-test.html"); ?>
This will call on the footer module and all of its elements. Once you upload your files you can see whether the footer has worked.
This visual diagram will show how the principle will work leaving aside how the coding works for the PHP include.

Hope this helps, I plan to use this much more in the future.
Happy designing...